How To Add Blog Search Form In Beaver Builder
By using the Blog Post modules available in Beaver Builder plugin (or any third-party Beaver Builder addon) and adding them to a page to create your main blog page, you may be limiting yourself both now and in the future. This is not the conventional way to set up a blog with Beaver Builder and you run the risk of having to completely redo your blog as the requirements for the blog evolve (as we'll discuss below), and as a web agency, you'll most likely end up having to do hours of work for free.
Follow along with this blog post (or watch the video below) and learn the exact steps you need to follow to set up a blog with Beaver Builder and WordPress the correct way.
There are two ways you can set up a Blog with Beaver Builder
And one is extremely more flexible, full proof and above all…the right way to do it.
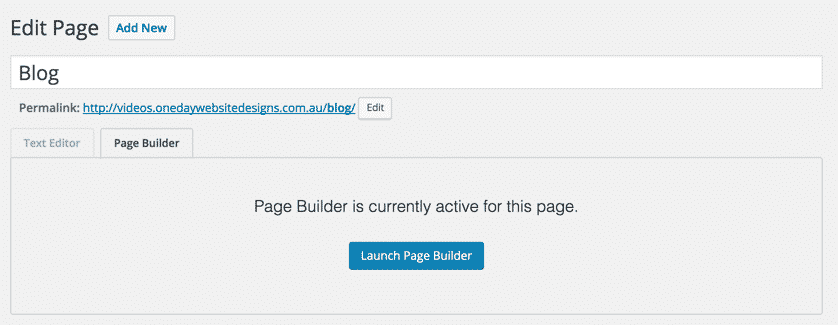
- Option 1: Create a new Page named Blog, edit it with Beaver Builder and add aPosts module into the page. Click save and you're done.
- Option 2: The default WordPress method. Create a new Page named Blog, go to your WordPress Dashboard > Settings > Reading and set your Posts Page to this newly created Blog page.
While you might naturally want to use Option 1 (hey, it uses the incredible Beaver Builder page builder plugin and you can edit it using drag-and-drop) Option 2 is a better method.
That's why we don't use any Post modules for the main blog page in any of our Beaver Builder Child Themes.
Here's why.
The problem you'll run into sooner than you think
You've got a new client for your web agency and they're super eager to get a blog up. You like this, as blogs bring in traffic and traffic equals a happy client.
Cool bananas!
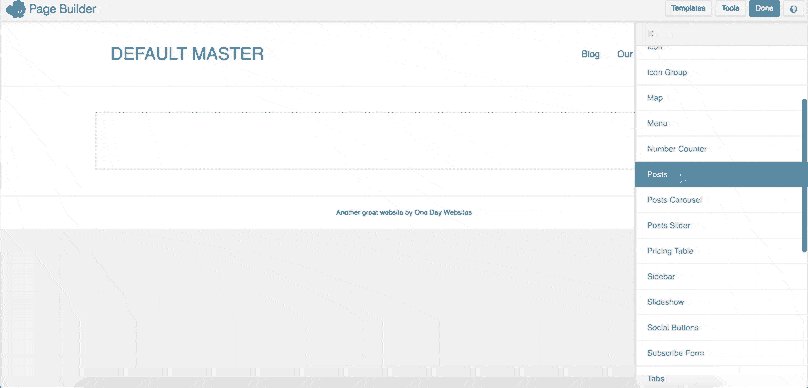
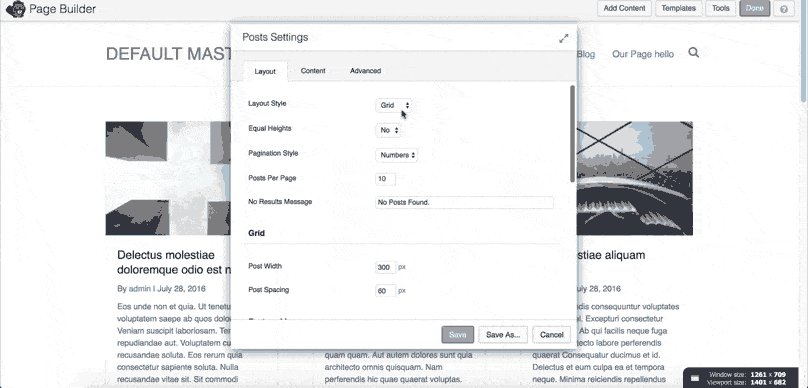
You'll charge them a couple of hundred dollars for the blog, create a new page and drag in the Beaver BuilderPost smodule and call it a day. They'll love it and you'll walk away having made a quick bit of money.
Just like below.


Next comes the client's need for changes
The client's needs have evolved (like they always do). They've done what you've said and kept up regular blogging (clients always listen, right?). They've even got a bit of traffic to their site.
Even better, they're letter you know that they've even built a Facebook page and twitter handle, and they're ready to get some social share buttons on the blog posts.
Too easy!
You install your favorite social share plugin (we use Scriptless Social Sharing – thanks Davinder) and configure all the settings, then preview the blog. The social share buttons show perfectly when viewing an individual blog post, so that's done. They look perfect.

But then comes that day you wish you'd stayed in bed.
The client wants these social icons to also show for each blog post on your blog page – the page that lists your blog feed.
Hmm… you think. The plugin is configured correctly. You wonder why it isn't working.
Why are they showing for each individual post but not for the posts in the Beaver Builder posts module?
Because you're using the Blog Posts module!
You haven't set up a blog with Beaver Builder the right way!
The difference between the Blog Posts module and the standard WordPress Blog Post template
We all know that WordPress runs off a database because we set up the database when we install WordPress. Each time a page in WordPress needs to be loaded, it does these three steps in this order:
- STEP 1: WordPress gets the information about the post/page it needs to load
- STEP 2: It then goes to the Database and gets the information about this post/page
- STEP 3: It then outputs this information from the database to create the post/page
We don't want to overwhelm our fellow Beyonders, but to explain this we need to get slightly technical. If you're really looking at mastering WordPress you need to know this.
The reason you should not be using the Beaver BuilderPosts module lies between Steps 1 and 2.
Defining the main WordPress Query
In WordPress there are two types of queries that you'll hear about. They are:
- The main query: this is the main database query that loads the page. For example, when you click on yourAbout page, the main query is responsible for getting the content of your about page. If we click on the About page, then the main query holds information like:
- Post Type: Page
- Post Title: About
- etc etc
- Secondary queries: (also known as custom queries) these are responsible for outputting everything else that loads on the page that is not the main query. For example, if on your About page you have a sidebar that displays your 5 most recent posts, this is a secondary query. The main query is responsible for getting all the information to load the About page, and during the loading of the main query there is a trigger to run this secondary query to get the 5 recent blog posts to output in this sidebar. Once this secondary query completes, the query is reset back to the main query and continues to load the About page.
Why are you telling me about queries? I feel sick
Sorry, but for the rest of the article, you just need to know that there are two different types of queries, the main query, and the secondary queries that load during the main query.
The reason you should not use the Posts module in Beaver Builder for your main blog page
Most WordPress plugins that add Social Share Icons to your posts, limit the number of characters in your post excerpts, or add any other customizations to your blog postsonly affect blog posts in the main query.
There is a WordPress function that checks to see if the current query IS in fact the main query. It is calledis_main_query() and you can find the documentation on this core WordPress function here.
And this function is the exact reason why our social share icons are not showing in our Beaver Builder Posts module.
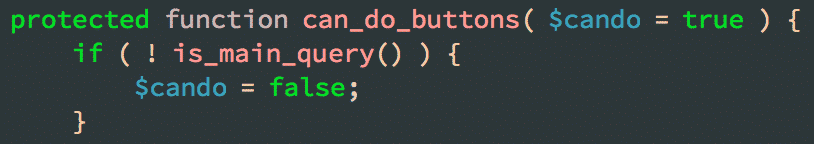
If we take a peek into the Scriptless Social Share plugin code, you will find this function below.

This function controls whether the social share buttons are output, and the first thing the function checks to see is whether it is the main query.
The line if( ! is_main_query() )checks to see if it is NOT the main query. If it is NOT the main query, then$cando = false; which stops the buttons from outputting.
The Beaver Builder Posts module is a secondary query
And this is why Blog customization plugins will not work with the module. Plugins will check to see if it is the main query (which the blog Posts module in Beaver Builder is NOT) and then they will not output their code.
Why is the Beaver Builder Posts module a secondary query?
Because the main query is the Page. At the start of this article we create a newPage called Blog, edited the page with the Beaver Builder plugin, and then added aPosts module into the page.
When we do this, themain query is actually the Blog page. During the load of this Blog page, it will eventually get to the point in which it needs to load thePosts module that you've added into the page. At this point, WordPress starts asecondary query to get these posts needed to output the Posts module. Once it loads the posts in thisPosts module, WordPress then goes back to the main query and continues to load the Blog page's main query.
Here's a real world example of using the Posts module vs using the native WordPress blog template
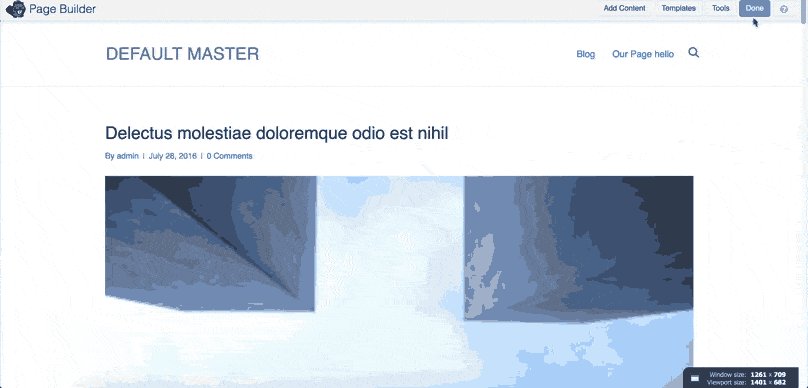
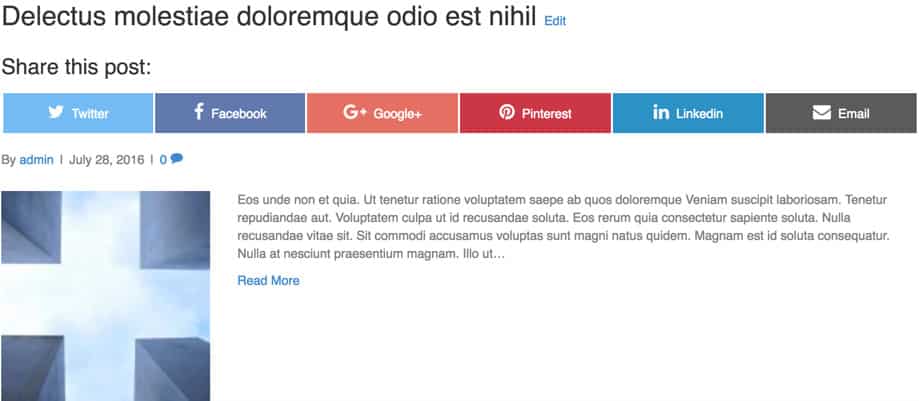
The image below compares the default WordPress blog template (set under General > Reading) with the Posts module Beaver Builder module that has been added into a page.
Using what we've learnt
The default WordPress blog template is showing the Social share icons as it is the main query.
The Beaver Builder Posts module is NOT showing the social icons because it is NOT the main query, but rather it is a secondary (custom) query.

The proof is in the pudding, so they say, and we hope this image helps you recognise the downfalls of the Posts modules included in Beaver Builder.
UPDATE! I've received some news from the community that the Social Media plugin Social Warfare does work with the Blog Post modules that come with Beaver Builder and the addons like Ultimate Addons for Beaver Builder and PowerPack which is good for those who still wish to use the Beaver Builder Post modules.
Putting it all together
So you know why you should not be using the Beaver Builder Posts module for your blog, but we don't want you to feel like you need to ditch all the great layouts offered by the Posts module in Beaver Builder and settle for the standard blog layout of your theme.
For example, there's some really cool blog layouts and effects that you can create with Ultimate Addons for Beaver Builder and, if you know your client will not need to customize the blog later on, you can definitely still use this or the native Beaver Builder POSTS module. You can also use these Post modules for things like your homepage where you only show a couple of posts and you're not using them for your main blog.
After reading this article, you now can make an informed decision as to whether you should or should not use POSTS modules in Beaver Builder.
That's the main point of this article after all – to educate you to allow you to make better decisions.
I will say that although why we don't use any Post modules for the main blog pages in our Beaver Builder Child Themes, we do use the Posts modules on other areas of the website. For example, on our BeWell Beaver Builder Child Theme we use the Posts module at the bottom of the page for the carousel. This makes sense! But on the main blog page we use the native WordPress blog functionality. See the difference? The post modules are great to use on other pages of your website.
You can still customize the default Blog template to look like the Posts module
But you will need to know CSS. That's the only downside. Need your blog to be in a grid with three blog posts across? Use CSS.
But we know it is not as simple as telling you to use CSS because CSS can be tricky and you might have more important things to do than learn CSS.
So you're telling me I can't use the Posts module in Beaver Builder for my blog and that I have to know CSS?
At the end of the day you need to analyze the requirements of what you're doing and forecast the needs of the blog in the future.
If you're doing a client website, are they likely to need customizations in the future? If so, use the method recommended in this article and either pay someone to write the CSS you need (it shouldn't cost much), or take the time to learn CSS.
Above all, you just don't want to quote a client an amount to set up the blog with the Posts module, and then have to re-quote them to completely redo the blog because they want to add something like social icons.
From a client's perspective it doesn't make sense.
They've paid you to set up the blog, and now they're paying you to add Social icons. Why should they pay you to recode the blog to add the Social icons, because you didn't do it the right way in the first place?
It's food for thought. All of this article
And by not using the Posts module you could save yourself from many awkward conversations with clients later on down the track.
The blog is the heart of your website; the place where traffic comes into your website and falls in love with what you're written.
You wouldn't take shortcuts with your heart, so why take them with your blog?
How To Add Blog Search Form In Beaver Builder
Source: https://wagepirate.com/set-up-a-blog-with-beaver-builder-the-right-way/
Posted by: lowewincert.blogspot.com

0 Response to "How To Add Blog Search Form In Beaver Builder"
Post a Comment